
Indian Summers are famously hot and humid and denim jeans are certainly not considered summer-friendly. Levi’s® launched the Cool Collection range, woven with Coolmax® fabric, crafted specifically to keep one cool and dry.
Objective- To create relevance for the new range of clothing.
Idea- We developed a ‘Keep Cool’ banner that gave a live temperature update and then plugged in a contextual product message. The banner would then direct the user to the campaign page that showcases the range and elaborates upon the fantastic technology backing it.

Execution- We created a temperature-location tracking dynamic banner using Flash and php for paid and owned media respectively. This banner would first detect a user’s IP through and script, then map the IP against a Geo IP database, and basis the location the weather in the user’s locale was pulled via a weather API. Another script would then detect the weather condition and would throw up the relevant version of the banner & site skin. All this would happen at the time the publisher’s homepage (i.e. MSN) loads. The messaging reflected on banner and site skin was in sync with the temperature/weather outside and in all scenarios; it gave the users a reason to switch to the Cool Collection. For instance, if it was a scorching 40 degree it pushed the Cool Collection as being a perfect fit, but for cities that may have had more pleasant weather, the messaging connected the breeze and comfort with the feeling of wearing the cool collection.
Result-
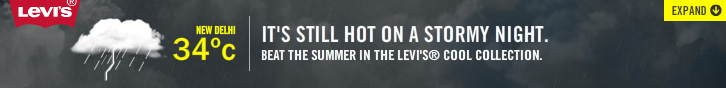
Banner with different temperature readings based on their location-




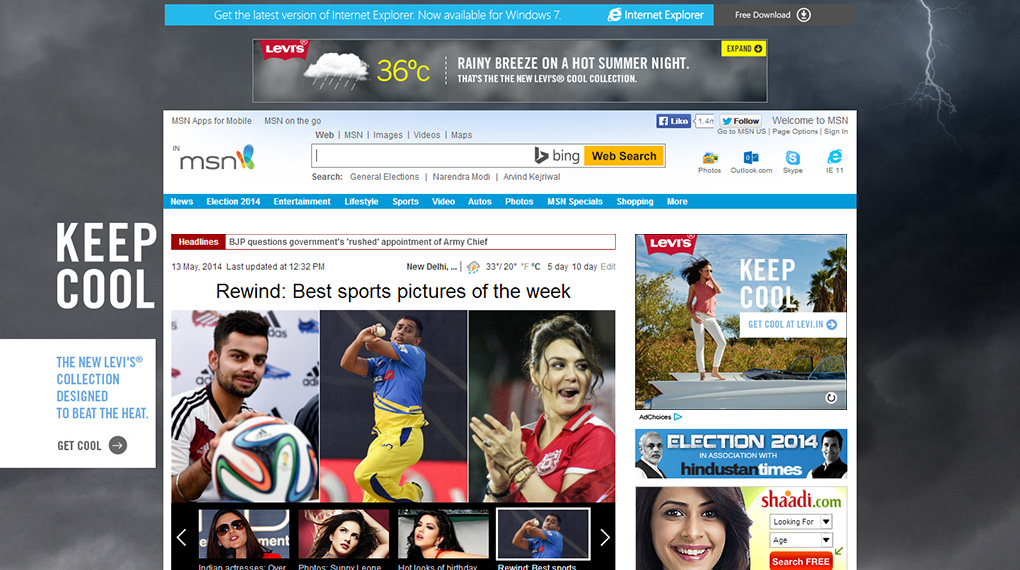
The MSN banner with dynamically changing skins depending on the temperature-






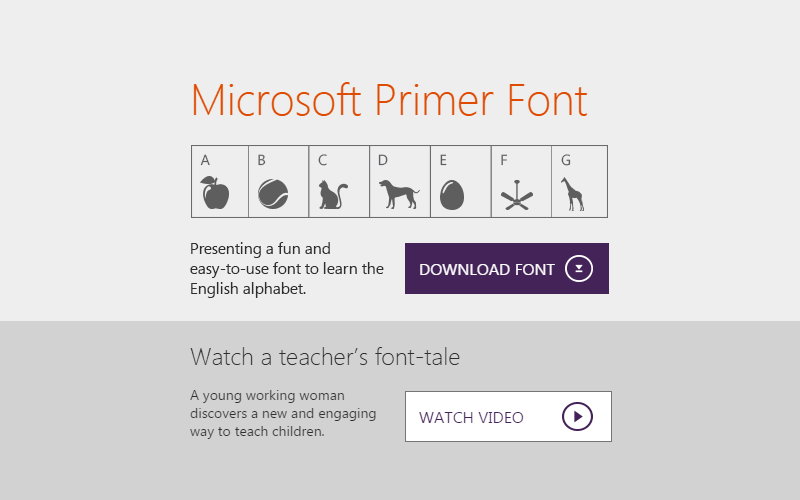
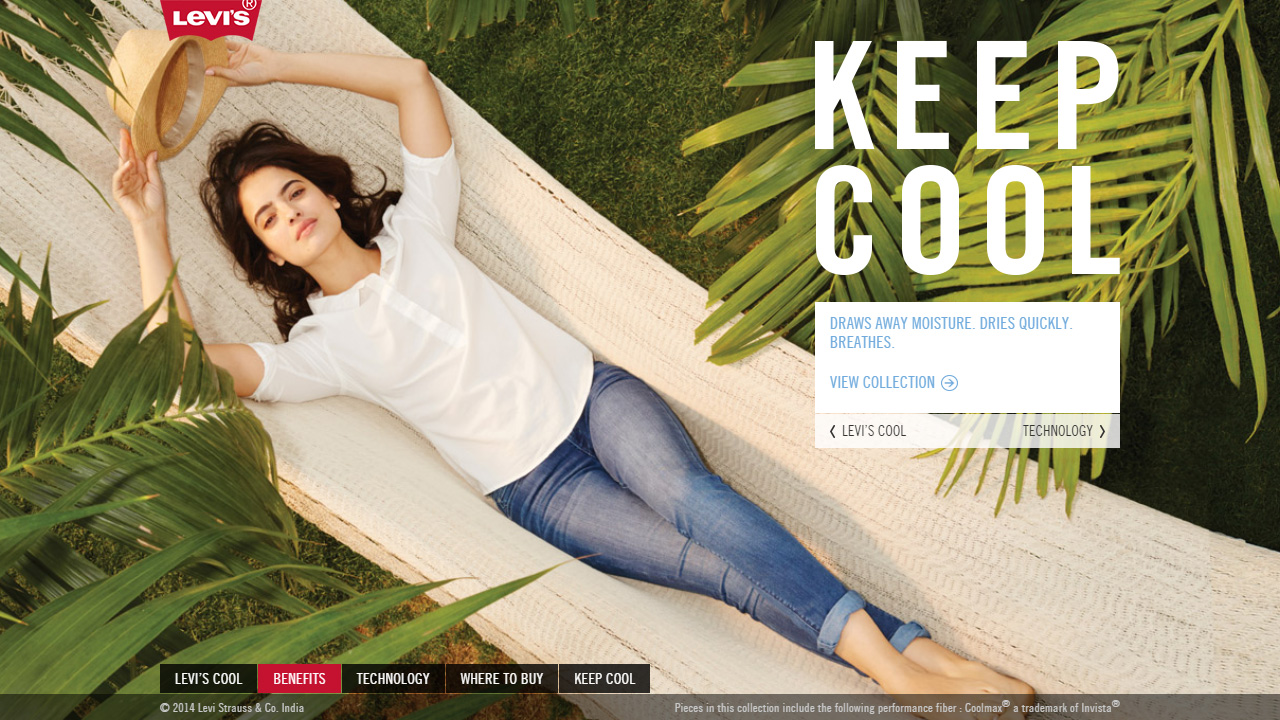
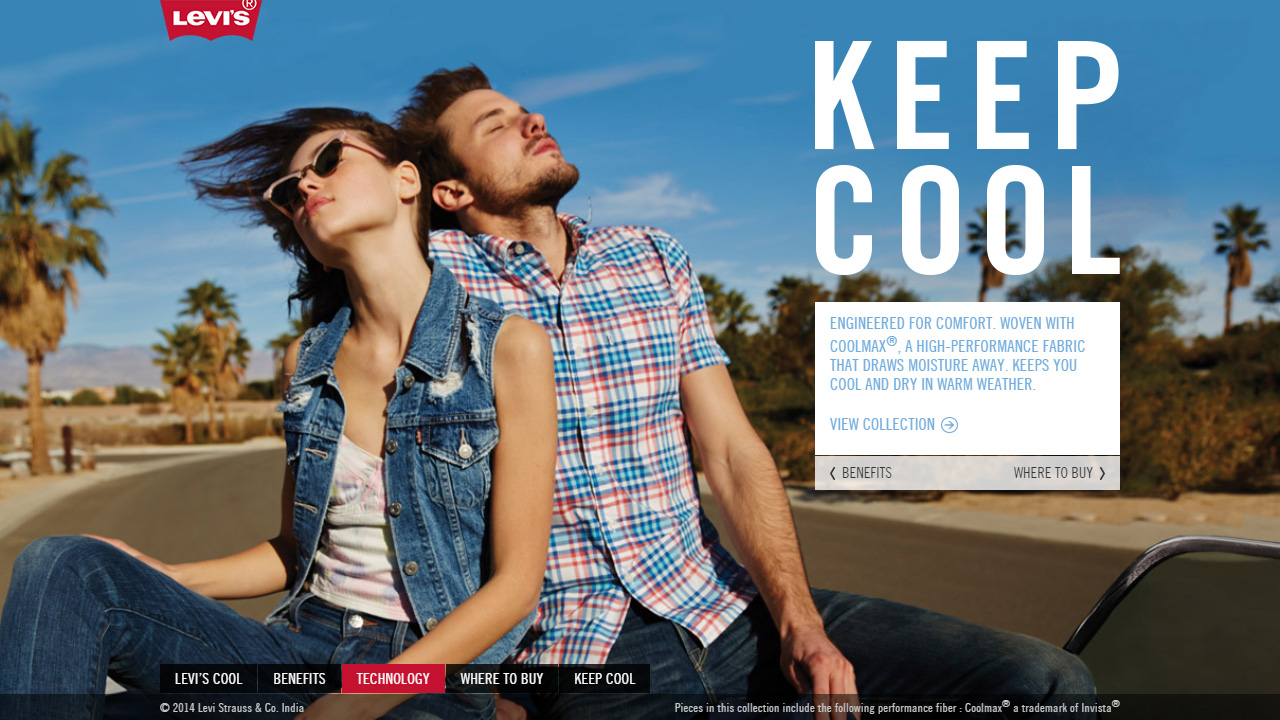
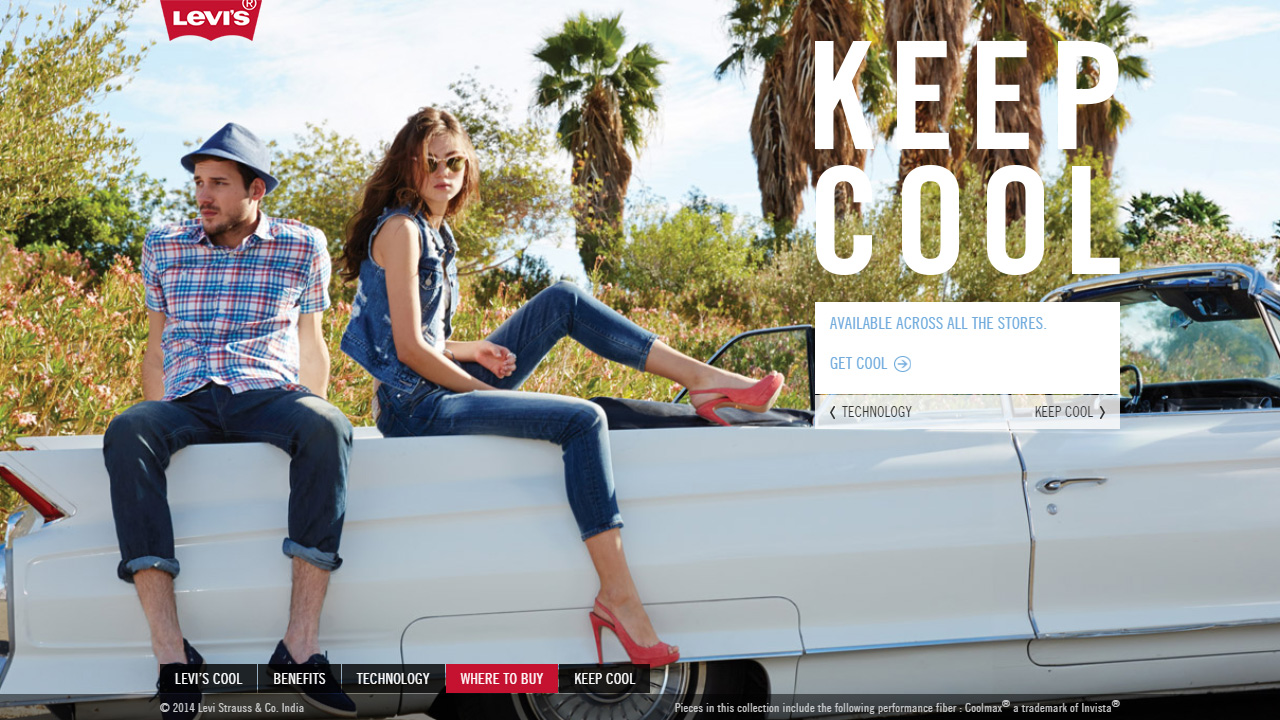
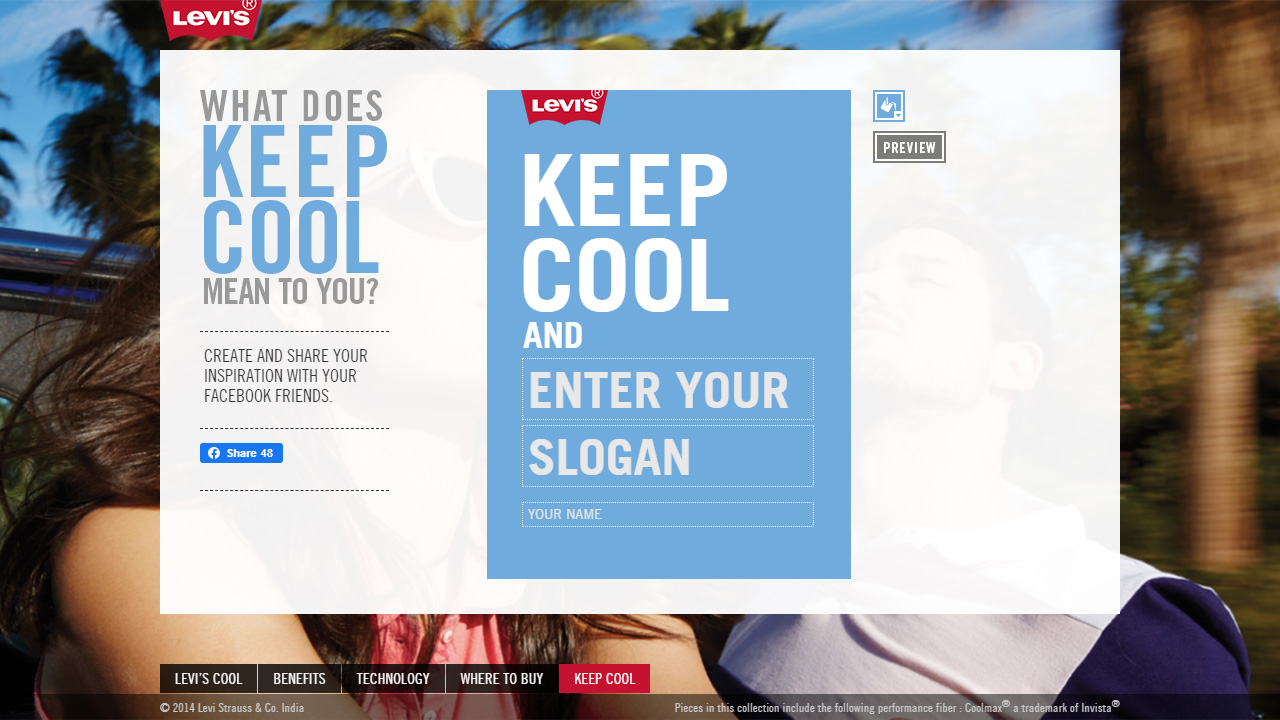
The HTML5 landing environment for the Keep Cool campaign-







Some random projects-
Credits All work showcased here is created by Indrajeet Bose during his tenure at various ad agencies and as an independent consultant.